2009年07月28日
固定配信広告であることを明示する
--- 変更履歴 2009.8.21 ---
ov_output41 と ov_output51 が使われていることが解かりましたので、追加しました
 2009 年 6 月 8 日から、広告の固定配信が始まっています。
2009 年 6 月 8 日から、広告の固定配信が始まっています。
この広告は、滋賀咲くブログを無料で使わせて戴くために必要であることは理解していますし。
表示することを拒むつもりは全くないんですけれど。
… どうも、記事との境界があやふやで、記事に紛れてしまって。
あくまでも、わたし個人の感覚なんですけれど、結果的に記事も広告も見づらくなってしまっているような気がしていました。
 そこで、記事は記事、広告は広告で、表示を分けてみました。
そこで、記事は記事、広告は広告で、表示を分けてみました。
あくまでも、わたし個人の感覚なんですけれど。
記事も読みやすくなりましたし。
興味のある広告が一目で解かるようになって、広告をクリックしてみようかな? という気持ちも芽生えて来ました。 (笑)
広告 … 表示スタイルが整えられて、読みやすく工夫されていたんですよね。
そんなコトにも、気づきました。
さて。
その方法なんですけれど …。
スタイルシートをいらえばいいよな~ … っと試してみるも、ここの設定は残念ながら有効になってくれませんでした。
そこで、ちょっと手間なんですけれど …。
・ トップページ
・ 個別記事
・ アーカイブ
の 3 つのテンプレート、それぞれの </head> タグの直前に、つぎのコードを挿入して保存してください。
<!-- 広告の表示の変更 -->
<style>
<!--
#_ov_output{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output31{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output41{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output43{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output46{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output49{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output51{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output53{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output56{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output59{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
-->
</style>
<!-- 広告の表示の変更 END -->
コードの中の
の部分は、このブログにアップロードした画像ですので、気になる方はこの画像をご自分のブログにアップロードして、URL 部分を修正してご利用ください。
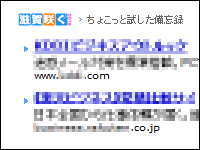
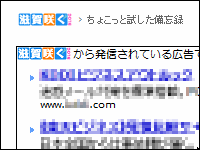
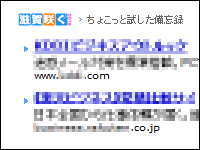
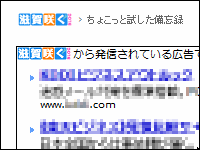
… このブログでは、広告の表示を消していますので、ご参考までに上記のスタイルを適用した時の画面コピーを上げておきます。


ov_output41 と ov_output51 が使われていることが解かりましたので、追加しました
 2009 年 6 月 8 日から、広告の固定配信が始まっています。
2009 年 6 月 8 日から、広告の固定配信が始まっています。この広告は、滋賀咲くブログを無料で使わせて戴くために必要であることは理解していますし。
表示することを拒むつもりは全くないんですけれど。
… どうも、記事との境界があやふやで、記事に紛れてしまって。
あくまでも、わたし個人の感覚なんですけれど、結果的に記事も広告も見づらくなってしまっているような気がしていました。
 そこで、記事は記事、広告は広告で、表示を分けてみました。
そこで、記事は記事、広告は広告で、表示を分けてみました。あくまでも、わたし個人の感覚なんですけれど。
記事も読みやすくなりましたし。
興味のある広告が一目で解かるようになって、広告をクリックしてみようかな? という気持ちも芽生えて来ました。 (笑)
広告 … 表示スタイルが整えられて、読みやすく工夫されていたんですよね。
そんなコトにも、気づきました。
さて。
その方法なんですけれど …。
スタイルシートをいらえばいいよな~ … っと試してみるも、ここの設定は残念ながら有効になってくれませんでした。
そこで、ちょっと手間なんですけれど …。
・ トップページ
・ 個別記事
・ アーカイブ
の 3 つのテンプレート、それぞれの </head> タグの直前に、つぎのコードを挿入して保存してください。
<!-- 広告の表示の変更 -->
<style>
<!--
#_ov_output{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output31{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output41{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output43{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output46{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output49{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output51{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output53{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output56{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
#ov_output59{
border:solid 1px #000000;
background-color: #ffffff;
background-image: url(//img01.shiga-saku.net/usr/etc/img_im.gif);
background-repeat:no-repeat;
margin:18px 0px 15px 0px;
padding:15px 5px 5px 5px;
font-size:10px;
}
-->
</style>
<!-- 広告の表示の変更 END -->
コードの中の
//img01.shiga-saku.net/usr/etc/img_im.gif
の部分は、このブログにアップロードした画像ですので、気になる方はこの画像をご自分のブログにアップロードして、URL 部分を修正してご利用ください。
… このブログでは、広告の表示を消していますので、ご参考までに上記のスタイルを適用した時の画面コピーを上げておきます。


Posted by お京 at 20:07
│記事テンプレート











