2009年08月22日
「続きを読む」の表示を変える
--- 2009.8.26 修正 ---
「margin-left: 400px;」としていましたが、IE8 では「続きを読む」の途中で改行が発生することが確認されたため、「margin-left: 380px;」に修正しました。
 このブログがもとにしている「オリジナル★テンプレート」では、「続きを読む」の表示位置が、行の先頭になっています。
このブログがもとにしている「オリジナル★テンプレート」では、「続きを読む」の表示位置が、行の先頭になっています。
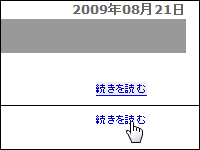
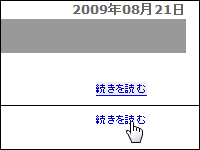
 この「続きを読む」の表示位置を右にずらしまして。
この「続きを読む」の表示位置を右にずらしまして。
ついでなので、文字を少しちっちゃくして、マウスポインタが文字の上に来たら表示を変える … ということを、やってみました。
変更するのは、「テンプレート」の中の「スタイルシート」です。
表示位置の変更
次の部分を変更します。
変更前
/* 続きを読む */
.main-continues{}
変更後
/* 続きを読む */
.main-continues{
margin-left: 380px;
}
「margin-left: 380px;」の 380 の数字を少し小さくすると左に、少し大きくすると右に、表示がずれていきます。
450 くらいにしてしまうと、「続きを読む」の途中で改行が発生したりしますので、あまり大きな値にしないようにしてください。
文字の大きさの変更と背景色/下線の付加など
次の部分を変更します。
変更前
/* 続きを読む */
.acontinues a{}
.acontinues a:link{}
.acontinues a:visited{}
.acontinues a:active{}
.acontinues a:hover{}
変更後
/* 続きを読む */
a.acontinues{
border-bottom: 1px solid #0000ff
background-color: #eeeeee;
font-size:11px;
text-decoration: none;
}
a.acontinues:link{
border-bottom: 1px solid #0000ff;
background-color: #eeeeee;
font-size:11px;
text-decoration: none;
}
a.acontinues:visited{
border-bottom: 1px solid #0000ff;
background-color: #eeeeee;
font-size:11px;
text-decoration: none;
}
a.acontinues:active{
border-bottom: 1px solid #ffffff;
background-color: #ffffff;
font-size:11px;
text-decoration: none;
}
a.acontinues:hover{
border-bottom: 1px solid #ffffff;
background-color: #ffffff;
font-size:11px;
text-decoration:none;
}
「font-size:11px;」の「11」という数字を、12 や 13 というように大きくすると、「続きを読む」の文字が大きくなります。
小さくすると小さな文字になります。
スタイルシートを変更したら、「登録」ボタンを押して、変更した内容をブログに反映させてください。
「続きを読む」の文字を別の表現に変更するには、「トップページ」と「アーカイブ」のテンプレートの編集で行います。
(またの機会に説明したいと思いますが、「続きを読む」という文字がありますので、その文字を例えば「続きをどうぞ」に変えれば、「続きをどうぞ」に変更できます)
「margin-left: 400px;」としていましたが、IE8 では「続きを読む」の途中で改行が発生することが確認されたため、「margin-left: 380px;」に修正しました。
 このブログがもとにしている「オリジナル★テンプレート」では、「続きを読む」の表示位置が、行の先頭になっています。
このブログがもとにしている「オリジナル★テンプレート」では、「続きを読む」の表示位置が、行の先頭になっています。 この「続きを読む」の表示位置を右にずらしまして。
この「続きを読む」の表示位置を右にずらしまして。ついでなので、文字を少しちっちゃくして、マウスポインタが文字の上に来たら表示を変える … ということを、やってみました。
変更するのは、「テンプレート」の中の「スタイルシート」です。
表示位置の変更
次の部分を変更します。
変更前
/* 続きを読む */
.main-continues{}
変更後
/* 続きを読む */
.main-continues{
margin-left: 380px;
}
「margin-left: 380px;」の 380 の数字を少し小さくすると左に、少し大きくすると右に、表示がずれていきます。
450 くらいにしてしまうと、「続きを読む」の途中で改行が発生したりしますので、あまり大きな値にしないようにしてください。
文字の大きさの変更と背景色/下線の付加など
次の部分を変更します。
変更前
/* 続きを読む */
.acontinues a{}
.acontinues a:link{}
.acontinues a:visited{}
.acontinues a:active{}
.acontinues a:hover{}
変更後
/* 続きを読む */
a.acontinues{
border-bottom: 1px solid #0000ff
background-color: #eeeeee;
font-size:11px;
text-decoration: none;
}
a.acontinues:link{
border-bottom: 1px solid #0000ff;
background-color: #eeeeee;
font-size:11px;
text-decoration: none;
}
a.acontinues:visited{
border-bottom: 1px solid #0000ff;
background-color: #eeeeee;
font-size:11px;
text-decoration: none;
}
a.acontinues:active{
border-bottom: 1px solid #ffffff;
background-color: #ffffff;
font-size:11px;
text-decoration: none;
}
a.acontinues:hover{
border-bottom: 1px solid #ffffff;
background-color: #ffffff;
font-size:11px;
text-decoration:none;
}
「font-size:11px;」の「11」という数字を、12 や 13 というように大きくすると、「続きを読む」の文字が大きくなります。
小さくすると小さな文字になります。
スタイルシートを変更したら、「登録」ボタンを押して、変更した内容をブログに反映させてください。
「続きを読む」の文字を別の表現に変更するには、「トップページ」と「アーカイブ」のテンプレートの編集で行います。
(またの機会に説明したいと思いますが、「続きを読む」という文字がありますので、その文字を例えば「続きをどうぞ」に変えれば、「続きをどうぞ」に変更できます)
Posted by お京 at 14:10
│スタイルシート






