2009年07月21日
記事の上に最近の記事一覧を表示する
 滋賀咲くブログさんに装備されている機能、
滋賀咲くブログさんに装備されている機能、・ RSS1.0
・ カスタムプラグイン
(記事一覧の上部に表示)
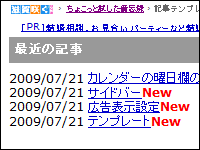
を利用して、記事の上に、「最近の記事」の一覧を表示させてみました。
利用するツールは、「SEO対策 e-search」さんの「RSS表示ツール」。
下のソースを滋賀咲くブログの「ブログ環境設定」内にある「カスタムプラグイン」に貼り付けて、サイドバーではなく、「記事一覧の上部」に表示する設定にすれば、… このブログの最新記事を 10 個まで表示してくれるはず(?)です。 (笑)
<!-- RSS配信 ツール -->
<h3 class="title">最近の記事</h3>
<p>
<script language="JavaScript" type="text/javascript" src="http://seosearch.biz/rss/rss.cgi?url=http://etc.shiga-saku.net/index.rdf&num=10&dateform=yyyymmdd&order=DateTitleNew&long=60"></script>
<div style="text-align:right; margin-bottom:10px;">
<span style="font-size: 10px;">Powered by <a href="http://seosearch.biz/">SEO</a></span></div>
</p>
<!-- RSS配信 ツール end -->
オレンジ色の文字の「http://etc.shiga-saku.net/」の部分を、ご自分の滋賀咲くブログの URL に変えると、自分の滋賀咲くブログの最近の記事が表示されます。
「RSS表示ツール」の詳しい使い方は、こちら ↓ をどうぞ。
+ RSS表示ツール/SEO対策 e-search +
http://seosearch.biz/rss.htm
※ 記事の投稿日が 1 日ずれることがあるようです
--- 2009.7.28 11:07 追記 ---
表示する文字の大きさを変えたい場合は、次のコードを貼り付けてください。
<!-- RSS配信 ツール -->
<h3 class="title">最近の記事</h3>
<div style="font-size:11px;">
<script language="JavaScript" type="text/javascript" src="http://seosearch.biz/rss/rss.cgi?url=http://etc.shiga-saku.net/index.rdf&num=10&dateform=yyyymmdd&order=DateTitleNew&long=60"></script>
<div style="text-align:right; margin-bottom:10px;">
<span style="font-size: 10px;">Powered by <a href="http://seosearch.biz/">SEO</a></span></div>
</div>
<!-- RSS配信 ツール end -->
オレンジ色の文字の「http://etc.shiga-saku.net/」の部分を、ご自分の滋賀咲くブログの URL に変えると、自分の滋賀咲くブログの最近の記事が表示されます。
緑色の文字の数字を大きくすると大きな文字に、小さくすると小さな文字になります。
Posted by お京 at 18:54
│カスタムプラグイン







