2009年07月21日
CONTACTボタンを付ける
 「ヘッダー画像下にメニューを付ける」ということを、ひとつ前の記事で書きましたが …。
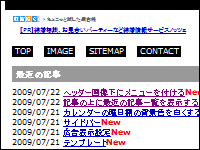
「ヘッダー画像下にメニューを付ける」ということを、ひとつ前の記事で書きましたが …。「TOP」「IMAGE」「SITEMAP」に続けて、「CONTACT」ボタンを付けることにしました。
 「CONTACT」ボタンの機能は …。
「CONTACT」ボタンの機能は …。クリックすると滋賀咲くブログの「オーナーへメッセージ」機能を起動し、ブログの管理者にメッセージが送信できます。
この機能を利用するには、「ブログの設定」の「サイドバー」設定で、「オーナーへメッセージ」をサイドバーに表示させ、有効にする必要があるようです。
手順は、
1. カスタムプラグインの設定
2. スタイルシートの編集
(3. 未設定の場合は、「オーナーへのメッセージ」をサイドバーに表示)
です。
1. カスタムプラグインの設定
下のソースを滋賀咲くブログの「ブログ環境設定」内にある「カスタムプラグイン」に貼り付けて、「記事一覧の上部」に表示する設定にします。
<!-- ヘッダー画像下のメニュー -->
<div id="menutag">
<br>
<a href="<%BlogUrl%>" title="トップページへ">TOP</a>
<a href="<%BlogUrl%>album.html" title="記事画像">IMAGE</a>
<a href="<%BlogUrl%>sitemap.html" title="サイトマップ">SITEMAP</a>
<!-- オーナーへのメッセージの貼り付け -->
<script type="text/javascript"> var GB_ROOT_DIR = "./admin/js/greybox/"</script><script type="text/javascript" src="admin/js/greybox/AJS.js"></script>
<script type="text/javascript" src="admin/js/greybox/AJS_fx.js"></script>
<script type="text/javascript" src="admin/js/greybox/gb_scripts.js"></script>
<link href="admin/js/greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
<a href="blog_message.php" title="本ブログのオーナーへメッセージを送る" rel="gb_page_center[580, 530]">CONTACT</a>
<!-- オーナーへのメッセージの貼り付け END -->
<br><br>
</div>
<!-- ヘッダー画像下のメニュー -->
「ヘッダー画像下にメニューを付ける」を行っておられる場合は、その部分に上書きしてください。
2. スタイルシートの編集
スタイルシートの後ろに、つぎのコードを追記します。
「ヘッダー画像下にメニューを付ける」と同じコードですので、実施済みの場合はコードの追記は不要です。
/* ################################################
* ヘッダー画像下のメニュー表示設定
* ################################################ */
#menutag a{
color:#FFFFFF;
background:#000000;
padding:1px 5px 1px 5px;
text-decoration:none;
}
#menutag a:link{
color:#FFFFFF;
background:#000000;
padding:1px 5px 1px 5px;
text-decoration:none;
}
#menutag a:visited{
color:#FFFFFF;
background:#000000;
padding:1px 5px 1px 5px;
text-decoration:none;
}
#menutag a:active{
color:#999999;
background:#000000;
padding:1px 5px 1px 5px;
text-decoration:none;
}
#menutag a:hover{
color:#999999;
background;#000000;
padding:1px 5px 1px 5px;
text-decoration:none;
}
もし、サイドバーの「オーナーへメッセージ」の
 ボタンを表示させたくない場合は、スタイルシートのつぎの部分を変更してください。
ボタンを表示させたくない場合は、スタイルシートのつぎの部分を変更してください。変更前
/* オーナーにメッセージ */
.inquiry{}
変更後
/* オーナーにメッセージ */
.inquiry {
display: none;
}
Posted by お京 at 22:19
│カスタムプラグイン








