2009年08月10日
ヘッダー画像をランダムに変える
 このブログは、「オリジナル★テンプレートの作成」機能を使って作った、オリジナルテンプレートを使っています。
このブログは、「オリジナル★テンプレートの作成」機能を使って作った、オリジナルテンプレートを使っています。滋賀咲くブログで運営しておられるブログを巡っていて、ヘッダー画像を何種類か準備し、その中のひとつをランダムに表示するようにしておられる所があるのに気づきまして。
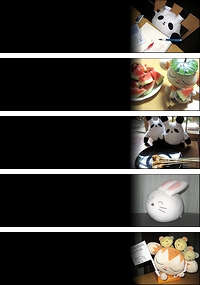
このブログも、5 種類のヘッダー画像からランダムに表示を変えるようにしてみました。
「オリジナル★テンプレートの作成」で作ったテンプレートの場合、ヘッダー画像のサイズは、横 750px 縦 200px ですので、このサイズの画像をとりあえず 5 種類を作り、つぎのファイル名でブログにアップロードしました。
title-0.jpg
title-1.jpg
title-2.jpg
title-3.jpg
title-4.jpg
画像一覧の画面で表示されるサムネイル画像をクリックすると、アップロードした画像の URL がブラウザのアドレスバーに表示されますが。
アップロードしたそれぞれの画像の URL は、つぎのようになるようです。
//img01.shiga-saku.net/usr/etc/title-0.jpg
//img01.shiga-saku.net/usr/etc/title-1.jpg
//img01.shiga-saku.net/usr/etc/title-2.jpg
//img01.shiga-saku.net/usr/etc/title-3.jpg
//img01.shiga-saku.net/usr/etc/title-4.jpg
即ち、ブログの URL が http://△△△.shiga-saku.net/ の場合は、
//img01.shiga-saku.net/usr/△△△/ファイル名
に、なります。
ヘッダー画像をアップロードし、その画像の URL を確認したら、
・ トップページ
・ 個別記事
・ アーカイブ
の 3 つのテンプレート、それぞれの </head> タグの直前に、つぎのコードの画像の URL をアップロードしたヘッダー画像の URL に書き直してから、挿入して保存してください。
<!-- ヘッダー画像をランダムに変えて表示 -->
<script language="JavaScript">
<!--
img = new Array();
img[0] = "//img01.shiga-saku.net/usr/etc/title-0.jpg";
img[1] = "//img01.shiga-saku.net/usr/etc/title-1.jpg";
img[2] = "//img01.shiga-saku.net/usr/etc/title-2.jpg";
img[3] = "//img01.shiga-saku.net/usr/etc/title-3.jpg";
img[4] = "//img01.shiga-saku.net/usr/etc/title-4.jpg";
n = Math.floor(Math.random()*img.length);
document.write("<style> #banner{ background-image: url('"+img[n]+"');} </style>");
//-->
</script>
<!-- ヘッダー画像をランダムに変えて表示 END -->
ヘッダー画像の URL は、つぎのように書き直すんですけれど。
img[0] = "//img01.shiga-saku.net/usr/△△△/1つ目の画像のファイル名";
img[1] = "//img01.shiga-saku.net/usr/△△△/2つ目の画像のファイル名";
img[2] = "//img01.shiga-saku.net/usr/△△△/3つ目の画像のファイル名";
img[3] = "//img01.shiga-saku.net/usr/△△△/4つ目の画像のファイル名";
img[4] = "//img01.shiga-saku.net/usr/△△△/5つ目の画像のファイル名";
「img[0] = "」の「"」や、ファイル名の後ろの「";」などをうっかり削除してしまうと、画像が正常に表示しませんのでご注意ください。
ヘッダー画像の数を、例えば 3 つにしたい場合は、
img[0] = "//img01.shiga-saku.net/usr/△△△/1つ目の画像のファイル名";
img[1] = "//img01.shiga-saku.net/usr/△△△/2つ目の画像のファイル名";
img[2] = "//img01.shiga-saku.net/usr/△△△/3つ目の画像のファイル名";
だけ記述し、
img[3] = "//img01.shiga-saku.net/usr/△△△/4つ目の画像のファイル名";
img[4] = "//img01.shiga-saku.net/usr/△△△/5つ目の画像のファイル名";
の部分を削除してください。
7 つに増やしたい場合は、続けて
img[0] = "//img01.shiga-saku.net/usr/△△△/1つ目の画像のファイル名";
img[1] = "//img01.shiga-saku.net/usr/△△△/2つ目の画像のファイル名";
img[2] = "//img01.shiga-saku.net/usr/△△△/3つ目の画像のファイル名";
img[3] = "//img01.shiga-saku.net/usr/△△△/4つ目の画像のファイル名";
img[4] = "//img01.shiga-saku.net/usr/△△△/5つ目の画像のファイル名";
img[5] = "//img01.shiga-saku.net/usr/△△△/6つ目の画像のファイル名";
img[6] = "//img01.shiga-saku.net/usr/△△△/7つ目の画像のファイル名";
というように、追記していってください。
画像の表示のプログラムは、「eWeb」様の記事を使わせて戴きました。
+ 画像をランダムに表示する/eWeb +
http://javascript.eweb-design.com/0804_ri.html
Posted by お京 at 00:11
│記事テンプレート











